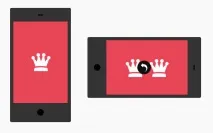
Преобразуване на устройството




Завъртането на устройството (с 90 градуса) се извършва чрез добавяне на друг клас.

Изображенията се заменят с изчезването на предишното и показването на новото. Постигнат е и ефектът на морфинг.

За този вид ефекти е по-добре да използвате SVG формат, но засега сме се спрели на CSS и JS.
Надяваме се, че ще намерите тези примери за полезни!
Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: http://tympanus.net/codrops/2013/05/15/morphing-devices/ Превод: Станислав Протасевич Урокът е създаден: 28 август 2013 г. Преглеждания: 14733 Правила за препечатване
5 последни урока от категорията "CSS"
Забавни ефекти за букви
Малък ефект с интерактивна анимация на букви.
Изпълнение на забавни съвети
Малка концепция от забавни съвети, които са внедрени в SVG и anime.js. В допълнение към специален стил, примерът реализира анимация и трансформация на графични обекти.
Анимирани букви
Експеримент: анимирани SVG букви, базирани на библиотеката anime.js.
POV слънчеви очила
Страхотен експеримент на уеб страница, която се показва „от първо лице“ през слънчеви очила.
Навигация в падащо меню
Експериментален навигационен скрипт за падащо меню.