Разработка на уеб сайт, основи на уеб дизайна

Разработката на уебсайт често е дълъг и труден процес, който включва не само процеса на създаване на дизайн на уебсайт във Photoshop, но и процеса на структуриране на данните, от които се формира оформлението. Структурирайки тези данни, бих се позовал на основите на уеб дизайна, които трябва да се следват, за да се премахнат проблемите, които дизайнерът на оформление или други дизайнери, работещи с вас в екип или извършващи допълнителна работа по този проект, могат да имат при изпращане на проект.
За себе си аз приех тези основи на уеб дизайна като правила и се опитвам да се придържам към тях, доколкото е възможно. И така, какви са тези правила, които трябва да се спазват при създаване на дизайн на уебсайт във Photoshop.
Много важно! Не забравяйте, че вие създавате оформление за хората, които по-късно ще работят с него, така че всичко трябва да е структурирано, ясно, разбираемо без никакви въпроси.
Организационни правила, начален етап от създаването на дизайн на уебсайт
В този параграф включвам всички организационни правила, които трябва да бъдат направени в процеса и преди започване на работа по дизайна на сайта. Това включва цялата организация на работа.
1) Създайте папка с проекта, създайте папка в нея, в която ще съхраняваме всички ресурси, като нестандартни (несистемни) шрифтове, документи, обяснителни бележки,шаблони и така нататък, всичко, което е необходимо в по-нататъшното развитие на сайта. Запазваме основните psd-източници на страниците в корена на папката на проекта.

2) Препоръчително е да именувате папки и файлове на английски, защото ако дизайнът на сайта е създаден на платформата Windows и по-нататъшната работа ще се извършва на Mac, всички имена могат да паднат и ще се окажат нечетливи имена на документи, които са много неудобни за работа. Имената на документи ще изглеждат като html страници, когато има проблем с кодирането, много уеб администратори са наясно с това.

3) Дайте ясни имена на psd файловете (index, contact, faq или transliteration glavnaia, kontakti, vopros-answer). Въпреки че това е грешно, но често се обаждам на български, толкова ми е удобно, основното е да изясня предварително на коя платформа ще се работи по-нататък.
4) Създайте размери на оформлението въз основа на стандартни резолюции на монитора. Направете съдържанието в рамките на 1000 пиксела. ако искате бъдещият сайт да се показва правилно на повечето екранни резолюции на мониторите в браузъра.

5) Използвайте модулна мрежа. Използвайки решетката, информацията е по-структурирана и подредена.

Изработка на сайт дизайн, работа
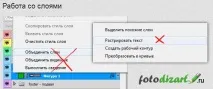
1) Създайте групи слоеве. По принцип (хедър, плъзгач, тяло, долна лента на сайта и т.н. (заглавка, плъзгач, тяло, лента на сайта, долен колонтитул)). Задайте цветове за групи от слоеве, това ще ви помогне да навигирате в източника.

2) Наименувайте слоевете, в противен случай, когато има много от тях, ще бъде много по-трудно да се ориентирате. Това ще помогне както на дизайнера на оформление, така и на вас, ако трябва да направите промени в оформлението.

3) Не лепете слоеве във Photoshop ненужно, това ще увеличискоростта на извършване на промени в оформлението, ако е необходимо. Не растеризирайте ненужно шрифтовете.

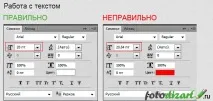
4) Посочете височината на шрифта, като използвате цели числа. В противен случай оформлението ще бъде различно от оформлението.

5) Опитайте се да използвате стандартни системни шрифтове за съдържание. Това е необходимо, така че съдържанието да се показва по един и същи начин за всички потребители.
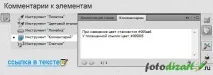
6) Оставете бележки за това, което сте нарисували, ако е необходимо.

7) Използвайте курсори, за да покажете как елементите реагират на оформления.

Подготовка за доставка на дизайн на сайта
- Изтрийте всички ненужни файлове от папките с дизайнерския проект.
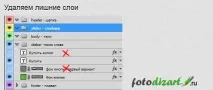
- Ние премахваме всички ненужни слоеве от изходния код, в противен случай дизайнерът на оформление ще ги направи също.

- Премахваме всички ненужни водачи, можете да оставите само тези, които са били използвани като решетка.
- Проверяваме правописа, за да не се изчервяваме поради грешки или печатни грешки, и го преработваме.
- Проверяваме дали всички допълнителни материали са приложени към проекта (шрифтове, текстури, документи).
- Ако е необходимо, създаваме обяснителна бележка, в която описваме работата на интерфейси и др.
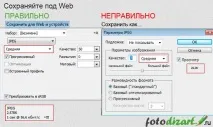
- За мрежата запазвайте изображения чрез (файл > Запазване за уеб и устройства...)), така че файловете да бъдат по-малки.

Е, изглежда, че изброих всичко, което исках да изброя, надявам се тези основи на уеб дизайна при разработването на сайтове да ви помогнат в работата ви и да премахнат ненужните въпроси, които може да сте имали.