Създайте Chibi Tux в Inkscape, OpenArts
Споделете тази страница с приятелите си:
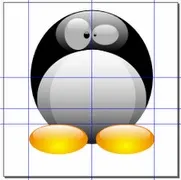
В този урок ще създадем герой Chibi Tux в Inkscape. Трябва да получите нещо подобно на показаното на снимката.

Първо стартирайте Inkscape, ако още не сте го направили.
След това променете настройките на документа, като изберете Файл → Свойства на документа... от менюто или като натиснете Shift + Ctrl + D . В прозореца, който се показва, задайте височината на листа на 800 пиксела и ширината на 1000 пиксела. Това са размерите, които използвах за този урок. Можете да изберете други стойности, ако желаете.
Сега нека започнем да рисуваме Тукс.
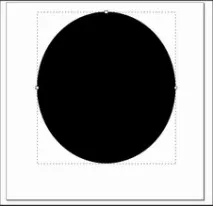
От лентата с инструменти вляво изберете инструмента Елипса (това може да стане и чрез натискане на клавиша F5) и начертайте елипса като тази, показана на илюстрацията.

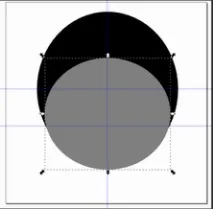
Центрирайте го и добавете друга елипса. Подредете ги подобно на илюстрацията.

Не се притеснявайте за цвета. Използвах различен цвят, така че и двете елипси да се виждат. Лесно ще променим това в бъдеще.
Със сигурност сте забелязали сините линии в рисунката ми - това са водачи. Те помагат да се подредят обектите симетрично и на точно определени места в документа. Можете да създадете водач, като щракнете и задържите левия бутон на мишката върху линийката отгоре или отляво. След това просто "плъзнете" ръководството до мястото в документа, където ви трябва.
В лентата с инструменти вляво изберете инструмента за избор (или натиснете F1). Щракнете върху първия овал, натиснете и задръжте клавиша Shift, след което щракнете върху втория овал. И двата обекта трябва да станат избрани. Разширете менюто Path и изберете опцията Division (или натиснете CTRL + / ).
Изберете по-малката елипса и променете цвета й, за да я направите по-видима. Би трябвало да можешнещо като изображението на илюстрацията.

Като използвате отново инструмента за рисуване на елипса, създайте следните форми:


Превключете към инструмента за избор (F1). Изберете по-голямата бяла елипса и изберете инструмента Gradient от левия панел (или натиснете Ctrl + F1).
Отворете панела Fill and Stroke, като щракнете с десния бутон върху съответния бутон на панела (или като натиснете Shift + Strl + F). Там отидете в раздела Fill и изберете Linear Gradient.
Трябва да видите нещо подобно:

Ще забележите, че на овала са се появили лостове с два маркера отляво и отдясно. Това са манипулатори за управление на градиента (градиентни възли). Кликнете върху левия маркер и след това го плъзнете до върха. След това щракнете и плъзнете десния надолу. Сменяйте позицията на маркерите, докато получите желания резултат.

Ако трябва да промените цвета на градиента, щракнете върху бутона Редактиране….
Илюстрацията показва панела за редактиране на градиенти. Първото изображение показва как ще изглежда вашият градиент. Втората показва така наречените точки на спиране. Точките на спиране са градиентни възли, където можете да правите цветови корекции. В нашия случай имаме нужда от 2 стоп точки - едната бяла, другата прозрачна. Параметърът Offset (offset) премества точката на спиране до желаното място в градиента. Тази опция работи само ако има 3 точки на спиране в градиента. И накрая, имаме блок с цветови настройки в точките за спиране. Предпочитам да използвам цветовата схема HSL на едноименния маркер, но вие можете да използвате всяка по ваш избор. H е тонът на цвета, тук вие избирате цвета. S - наситеност, L - степен на осветеност. Ще трябва да използвате тези настройки, за да получите желанотоцветове и нюанси. Последният параметър А е прозрачност. Колкото по-малка е стойността на този параметър, толкова по-голяма е прозрачността в тази точка от градиента.
След като приложите всички настройки, трябва да имате нещо подобно:

Направете същото със светлите части на очите и светлосивата част на тялото. Резултатът трябва да изглежда така:

В по-сивата част на тялото използвах градиент от черно към полупрозрачно бяло, можете да приложите тези настройки по същия начин, както е описано по-горе.
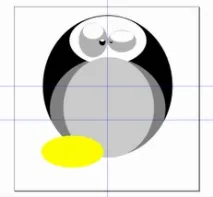
След това включете инструмента за избор и щракнете върху крака на нашия пингвин. Добавете градиент за него, но този път Radial е следващият бутон след линейния градиент. Регулирайте позицията на точките за спиране и цвета им, за да получите подобен резултат:

Забравих да добавя акцент за краката в предишните параграфи. Но това не е проблем, лесно можем да го направим точно сега. Изберете Ellipse Tool и начертайте елипса върху крака, малко по-малка от него. Направете корекции на градиента и цвета точно както направихме с очите.

Изберете двата овала, овала на крака и овала за осветяване (задръжте клавиша Shift, за да изберете няколко обекта). Дублирайте ги, като щракнете с десния бутон и изберете Дублиране от менюто (или използвайте клавишната комбинация Ctrl + D). Поставете полученото копие симетрично на съществуващия крак.

Важното, което все още не сме направили е, че не сме добавили градиент за светлосивата част на очите. Добавете радиален градиент за него с малко по-светло сиво в средата и малко по-тъмно към краищата.

Сега трябва да добавим крилата и клюна. Този път ще ни трябва инструментът за криви на Безие, всички от същата лента с инструменти (можете също да използватеклавишна комбинация Shift + F6 ). Начертайте триъгълник и редактирайте формата му с помощта на инструмента Edit Path Nodes and Arms (клавиш F2). Създайте малък кръг в горната част на ключа, като хванете средата на горната страна и плъзнете леко нагоре с левия бутон на мишката. Отворете панела Fill and Stroke (Shift + Ctrl + F) и добавете радиален градиент с жълто в средата и оранжево по краищата. Щракнете върху раздела Штрих и изберете без щрих вместо плоско запълване. Трябва да получите подобна картина:

Изберете отново инструмента Безие и създайте форма като тази:

След това отворете панела Fill and Stroke (Shift + Ctrl + F), създайте линеен градиент от бяло към прозрачно отгоре надолу. Кликнете върху раздела Stroke и изберете опцията No Stroke. Ето какво ми се случи:

Последна забележка за крилата. Използвайте инструмента за криви на Безие и начертайте малки триъгълници като на илюстрацията:

Променете цвета на запълване на получения триъгълник на черен и в раздела Stroke изберете No Stroke. Повторете процеса, за да създадете акцента, но този път създайте триъгълник. Направете триъгълника малко по-малък от черния. Задайте цвета на запълване на Бяло, изключете щриха и задайте линеен градиент от бяло към прозрачно отгоре надолу. Изберете черния триъгълник и натиснете клавиша PgDn на клавиатурата, за да го пуснете едно ниво под сивия овал. Резултатът трябва да е нещо подобно:

Изберете черния триъгълник с крило и триъгълника за осветяване (задръжте Shift), дублирайте ги с Ctrl + D и приложете действието от менюто Обект → Обърни хоризонтално (или натиснете клавиша H). Предприемеполученото копие на крилото и го поставете симетрично от другата страна на Tux. В резултат на това трябва да получите нещо подобно на моята илюстрация.

Урокът е завършен. Надявам се, че сте научили нещо полезно от него.
Автор на оригиналния превод е Юрий Азовцев.