Урок за Illustrator Как да създадете фигури на танцьори на абстрактен фон с помощта на Adobe Illustrator - Уроци

В този урок ще създадем векторен абстрактен фон с фигура на танцьор, като използваме плъгини Phantasm CS и VectorScribe за Adobe Illustrator. Комбинирането на инструмента за динамично скициране (DrawScribe) с новата функция за прилагане на градиентни запълвания към щрихи в Adobe Illustrator CS6 наистина може да разшири възможностите ви за рисуване. Вижте сами.
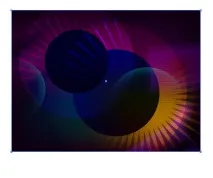
Нека започнем нашия урок, като създадем абстрактен фон, който ще предаде осветлението на дансинга. Искам да отбележа, че ще работим в режим RGB (Файл > Цветов режим на документа > RGB цвят). С помощта на Rectangle Tool (M) създайте правоъгълник, запълнен с черно.

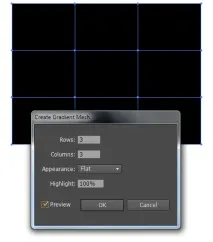
Без да премахвате избора на правоъгълника, отидете на Object > Създайте градиентна мрежа... и задайте броя на колоните и редовете в диалоговия прозорец.

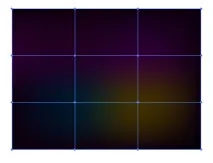
Изберете централните точки на мрежата с Direct Selection Tool (A) и ги оцветете в тъмни нюанси на синьо, лилаво и жълто.

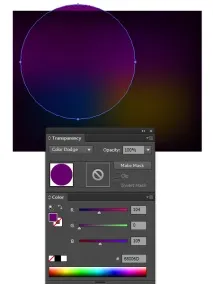
В тази стъпка ще създадем няколко кръга с Ellipse Tool (L), които ще имат различни запълвания и режими на смесване. Този процес е показан на фигурите по-долу.




Нека създадем звезда, която има 46 лъча, като използваме инструмента за динамични форми (плъгин VectorScribe). Предпочитам да използвам този инструмент, защото ви позволява динамично да променяте всички параметри на формата с помощта на панела (Window > VectorScribe > Dynamic Shapes Panel)

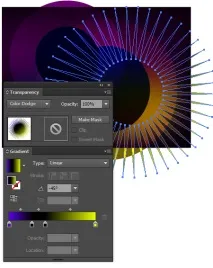
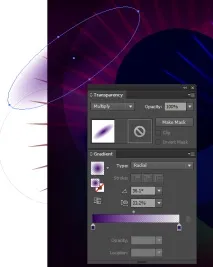
Запълнете обекта с линеен градиент, който съдържа син, два черни и жълти плъзгача, след което приложете режима на смесване Color Dodge в панела Transparency.

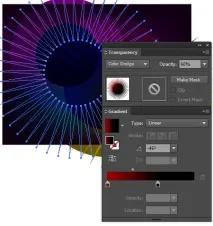
Да творимдруг подобен обект, запълнете го с линеен градиент от черно до тъмно червено, приложете режима на смесване Color Dodge и намалете прозрачността в панела Transparency.

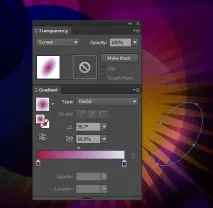
Създайте кръг, запълнете го с радиален градиент от черно до тъмно зелено, след което приложете към него режима на смесване на екрана.

Копирайте този кръг и го поставете отпред (Command / Ctrl + C, Command / Ctrl + F). Задайте го на нормален режим на смесване и го запълнете с вертикален линеен градиент от бяло към черно.

Изберете двата кръга, създадени в тази стъпка, след което щракнете върху бутона Make Mask в панела Transparency.

С това действие създадохме Opacity Mask. Дублирайте създадения обект, намалете размера му, завъртете го и го поставете от лявата страна на фона. Приятели, ние създаваме абстрактна векторна композиция и, разбира се, можете да използвате други обекти и да ги поставите по различен начин. Описвам само процеса на създаване на моята работа.
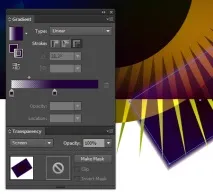
С помощта на Adobe Illustrator CS6 имаме възможността да прилагаме градиентни запълвания към щриха. За да получа плавен преход на цвета, приложих линеен градиент през щриха към щриха на правоъгълниците с един прозрачен плъзгач.



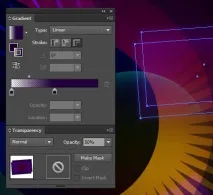
За да потъмните част от фона, създайте елипса, изпълнена с елипсовиден градиент с един прозрачен плъзгач и приложете режима на смесване Multiply.

За пояснение е необходимо да използвате режима на екрана.

Нека създадем правоъгълник, изпълнен с радиален градиент от два нюанса на сивото, който напълно ще покрие фона.

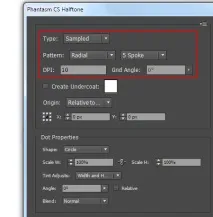
За да получите много светещи обекти, ще използваме плъгина Phantasm CS. Без премахване на избораправоъгълник, отидете на Ефект > Phantasm CS > Halftone... и задайте параметрите, показани на фигурата по-долу.

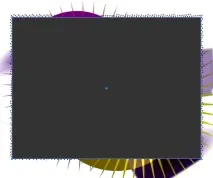
Приложете режима на смесване Color Dodge към правоъгълника.

Това завършва фоновата работа. Нека скрием частите от обектите, които излизат извън фона. Създайте правоъгълник със същите размери като долната градиентна мрежа.

Изберете всички създадени обекти, след което използвайте комбинацията от клавишни комбинации Command / Ctrl + 7 на илюстратора, за да създадете Clipping Mask.

Нека започнем да създаваме фигурата на танцьорката. За тези цели използвах готов векторен силует.

Подобни силуети можете да намерите на all-silhouettes.com. За да създадем очертанията на танцьорката, ще използваме Dynamic Sketch Tool (DrawScribe plugin). Отворете панела на този инструмент (Window > DrawScribe > Dynamic Sketch Panel), изберете опцията Редактиране или продължете съществуващите пътища и създайте път въз основа на векторния силует.

Изберете параметрите Точност и Гладкост на нивата в процеса на работа, те определят колко детайлен ще бъде създадения контур. В допълнение, пътеките, които създадохме с Dynamic Sketch Tool, са динамични, което означава, че техните параметри могат да бъдат променяни след създаването на контура. Обърнете внимание на факта, че очертанията на танцьорката са затворени. Пренебрегването на това ще направи невъзможно изпълнението на стъпки 11 - 13. След създаване на контура векторният силует може да бъде изтрит.
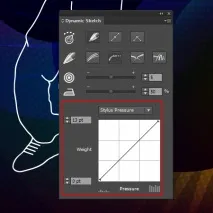
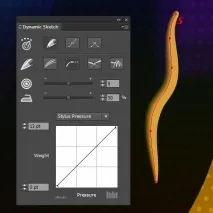
Сега ще създадем акценти от светлина върху фигурата на танцьора. Чрез комбиниране на инструмента за динамично скициране с функцията за щрих с градиентно запълване в Adobe Illustrator CS6 можем да постигнем ефект на рисуване с четка с меки ръбове. Нека да подготвим малко инструментите за предстоящата работа.Задаваме зависимостта на ширината на удара от натиска върху стилуса в панела Dynamic Sketch (в бъдещата работа ще използваме графичен таблет).

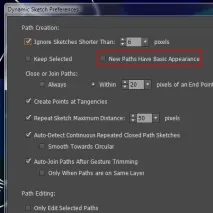
Сега нека отворим диалоговия прозорец Предпочитания за динамична скица (за да го отворите, просто натиснете Enter, докато е избран инструментът за динамична скица) и премахнете отметката от опцията Нови пътеки имат основен вид.

Това е необходимо, така че всички новосъздадени пътища да имат параметрите, които сме задали преди започване на работа. Изберете опцията Round Cap в панела Stroke, за да заоблите краищата на пътеките.

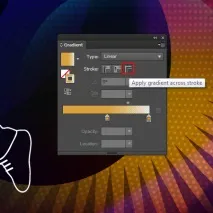
И накрая, задайте градиента за щриха. Трябва да бъде линеен градиент, който се състои от два плъзгача с един и същи цвят, единият от които има 0% непрозрачност. Трябва също така да изберете опцията за градиент през щрих в панела за градиенти.

След като настройките са направени, нека създадем пробна пътека с помощта на Dynamic Sketch Tool.

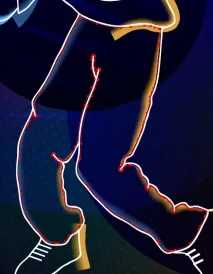
Използвайки всичко по-горе и инструмента за динамична скица, създадох акценти върху тялото на танцьора.

По-добре е това да са цветни акценти, които съответстват на цветовете на дансинга. Искам да отбележа, че можете да контролирате ширината на щриха с инструмента за ширина (Shift + W).

Това ще ви позволи да създадете очертанията на желаната от вас форма.
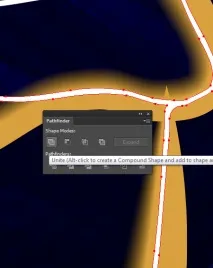
Сега трябва да скрием допълнителните части от акцентите. Изберете белия контур, след което отидете на Обект > Разширяване на външния вид. Обединете пътя в един обект, като щракнете върху Обединяване в панела Pathfinder. В резултат на това ще получим съставен път.

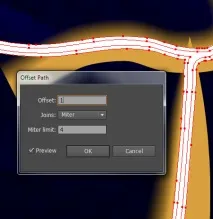
Изберете контура, след което отидете на Обект > Път > Път на отместване... и задайте стойността на отместване.

Без да премахвате селекцията от новия път, отидете на Object > Съставен път > освобождаване.

Изтрийте белия обект между главата и ръката на танцьора и най-долния обект.

Останалите обекти ще използваме като Clipping Paths.
Изберете акцентите, които са върху панталоните на танцьора и белия обект в техните контури, след което отидете на Обект > Изрязваща маска > Направете или използвайте клавишните комбинации Command / Ctrl + 7.

Нека приложим тази техника към останалите части на танцьора.

Използвайки техниките, описани в този урок, създадох и светлинна вълна.

Надявам се, че сте научили нещо ново за себе си и сте се научили как да комбинирате Dynamic Sketch Tool с функцията за градиентно запълване. Това беше основната цел на урока.